
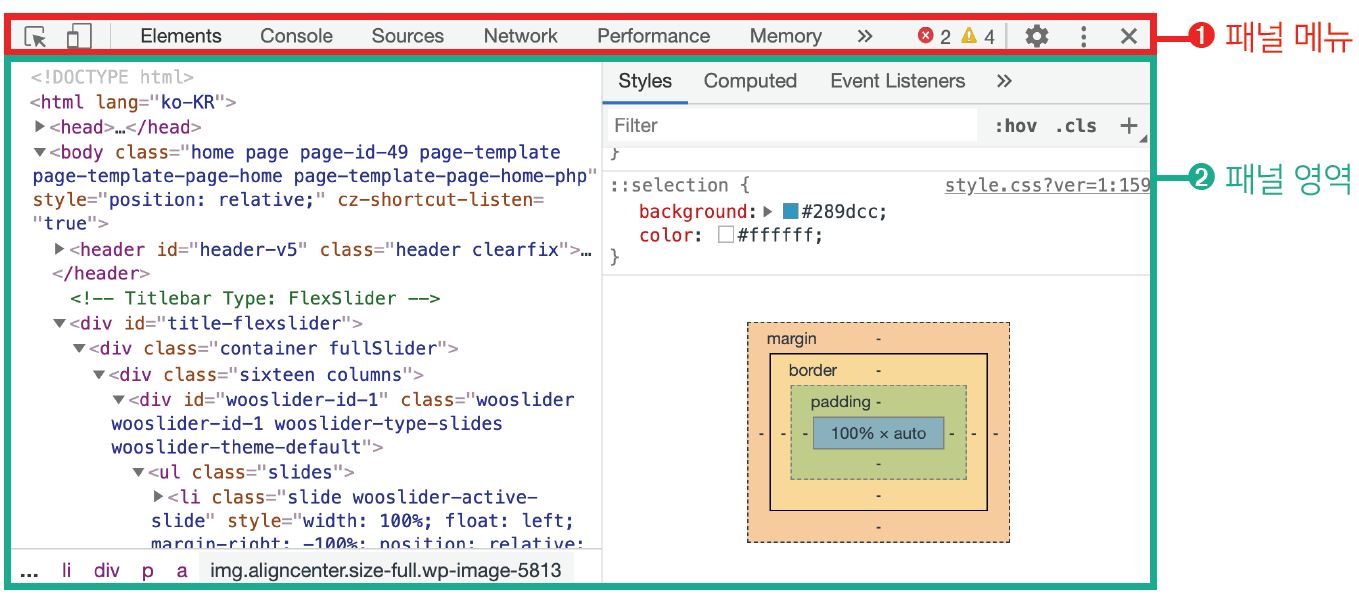
개발자도구는 크게 패널 메뉴와 패널 영역으로 나누어져 있습니다. 우리는 주로 패널메뉴 앞단의 내용을 가지고 작업하게 될 것입니다.
패널 메뉴 중 디자이너들이 가장 눈여겨볼 만한 네 가지 기능을 소개하겠습니다.
➊ 검사도구(Inspect) : 검사하고 싶은 영역을 선택하게 도와주는 도구입니다.
➋ 디바이스 모드(Device mode) : 화면을 디바이스별로 확인하도록 도와주는 도구입니다.
➌ Elements 패널 : 태그를 분석하고 실시간으로 수정할 수 있도록 도와주는 도구입니다.
➍ Dock side : 개발자의 취향이나 편의에 따라 원하는 방식대로 Dock 위치를 지정하여 사용할 수 있습니다.
[더보기 ▼]
PART 1
http://blog.rightbrain.co.kr/?p=11693
신입 웹디자이너를 위한 크롬 개발자도구 활용법 Part 1 | 라이트브레인 블로그
Part 1. 크롬 개발자도구 알아보기 처음 웹을 디자인하는 사람이라면, 퍼블리싱된 웹을 검수할 때 어떤 기준으로 검수해야 할지 막막하고 난감한 순간이 있었을 겁니다. 내가 만든 디자인이 잘 구
blog.rightbrain.co.kr
PART 2
http://blog.rightbrain.co.kr/?p=11695
신입 웹디자이너를 위한 크롬 개발자도구 활용법 Part 2 | 라이트브레인 블로그
Part 2. 실무에서 활용하기 이번 파트에서는 크롬 개발자도구를 디자이너들이 실무에서 어떻게 활용하는지 알아보겠습니다. 웹을 디자인하다 보면 중간중간 퍼블리싱이 잘 되었는지 검수하는 과
blog.rightbrain.co.kr
'웹퍼블리셔를 위한 > 매거진' 카테고리의 다른 글
| 크롬 개발자 도구로 자바스크립트 이벤트 확인하기 (디버깅) (0) | 2021.04.10 |
|---|---|
| 일반인들도 코딩없이 앱,홈페이지 개발이 가능할까? 과연 개발자들의 일자리는 어떻게 될까? (0) | 2020.09.03 |
| 라이브러리? 프레임워크? 차이점 아직도 모름? 5분 순삭. (0) | 2020.06.18 |
| 5 CSS Tips to Improve Your Dev Skills (0) | 2020.06.16 |
| 프론트엔드 개발자로 커리어 키우기 - 개발16년차가 말하는 프론트엔드의 과거, 현재 그리고 미래 (0) | 2020.06.11 |




댓글